Contenido
Como borrar la palabra “Categoría” y “Archivo” en WordPress
A veces, por temas de diseño, queremos quitar la palabra “Categoría” o “Archivo” o incluso todas las taxonomías del título de la página de WordPress que precisamente muestra el contenido de dicha categoría, archivos o taxonomías.
La palabra “autor” o “etiqueta” por ejemplo.
Existen muchas formas para hacer esto sin afectar el “title” en términos de SEO. Una de ellas incluso editando el archivo “category.php” en el caso de “Categoría”, pero no nos vamos a complicar.
Vamos a ver 3 sencillas formas que sin duda, una de ellas te resultará definitiva y fácil de aplicar.
La primera opción será por PHP
En nuestro menú de WordPress iremos a la sección de “Apariencia” y en ella buscaremos editar nuestro tema de WordPress. Luego buscaremos el archivo functions.php, el cual vamos a editar. Una vez abierto dicho archivo únicamente agregaremos el siguiente código en la parte final y aceptamos.
add_filter( 'get_the_archive_title', function ($title) {
if ( is_category() ) {
$title = single_cat_title( '', false );
}
return $title;
});
Si deseas editar el resto de los títulos de taxonomías lo puedes hacer agregando el siguiente código de la misma manera que el anterior:
add_filter( 'get_the_archive_title', function ($title) {
if ( is_category() ) {
$title = single_cat_title( '', false );
} elseif ( is_tag() ) {
$title = single_tag_title( '', false );
} elseif ( is_author() ) {
$title = '<span class="vcard">' . get_the_author() . '</span>' ;
} elseif ( is_tax() ) { // for custom post types
$title = sprintf( __( '%1$s' ), single_term_title( '', false ) );
} elseif (is_post_type_archive()) {
$title = post_type_archive_title( '', false );
}
return $title;
});
La segunda opción es por CSS
Si prefieres hacerlo por CSS, para quitar las palabras de las taxonomías, por ejemplo de la clase .archive-title o .category-title, etc, que es la clase utilizada por WordPress para el título de las vistas de archivo. Puedes agregar este código al archivo style.css de tu tema o al Personalizador de CSS adicional.
para categoría
.category .page-title {
display: none;
}
para archivo
.archive-title {
display: none;
}
Mediante el uso de plugin
A veces por cosas que pasan no les servirán los métodos antes mencionados. Sobre todo tratándose de temas basados en Gutenberg en donde no podemos acceder de forma sencilla a los archivos.
Los temas basados en Gutenberg también tienen un archivo functions.php, pero a menudo puede ser más difícil de localizar porque los temas de Gutenberg suelen seguir una estructura diferente en comparación con los temas tradicionales de WordPress.
En los temas de Gutenberg, es más común encontrar funciones y estilos personalizados en archivos separados, como functions.js para JavaScript y archivos .scss o .css para estilos. Aun así, algunos temas de Gutenberg todavía pueden usar un archivo functions.php para funciones específicas del tema que no están relacionadas con el editor de bloques.
En este caso lo más sencillo es mediante el uso de un plugin muy sencillo, el Archive Title.
Lo pueden descargar en este enlace.
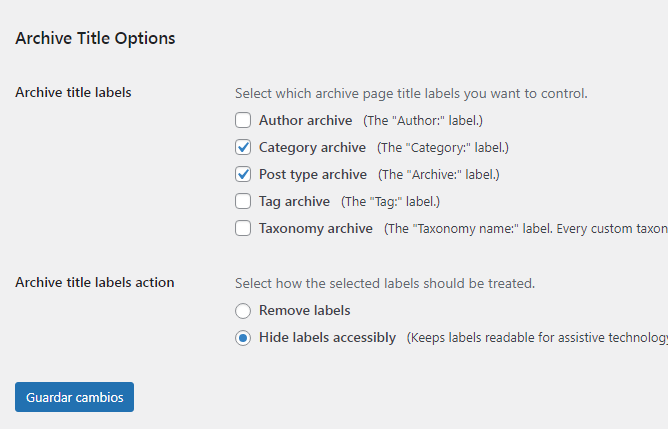
Una vez instalado irán a ajustes>lectura y les aparecerá algo como en la siguiente foto:

Eligen según sus preferencias, guardan cambios y listo.

Deja un comentario